As a front-end developer, you must have come across articles titled as follows :
- What’s new in React 18?
- Should you learn React 18?
- React18: Features and updates
- The Complete Guide to React 18
- React 18 will change front-end development.
- Okay, 5th one was made-up…!!
All I’m trying to say, blog authors have done their best to draw awareness towards the upcoming release of React 18. My question is, “Does it worth it?”
To answer that, we will see “What’s new in React 18?” according to the official plan.
- Automatic batching for fewer renders
- New API: startTransition
- New Suspense SSR Architecture
1. Automatic batching
Till React 17, the only event listeners have the feature of arranging multiple setState.
A piece of code is worth a thousand words.
From React 18 it will support inside of timeouts, promises, native event handlers or any other event will batch the same way as updates inside of React events.
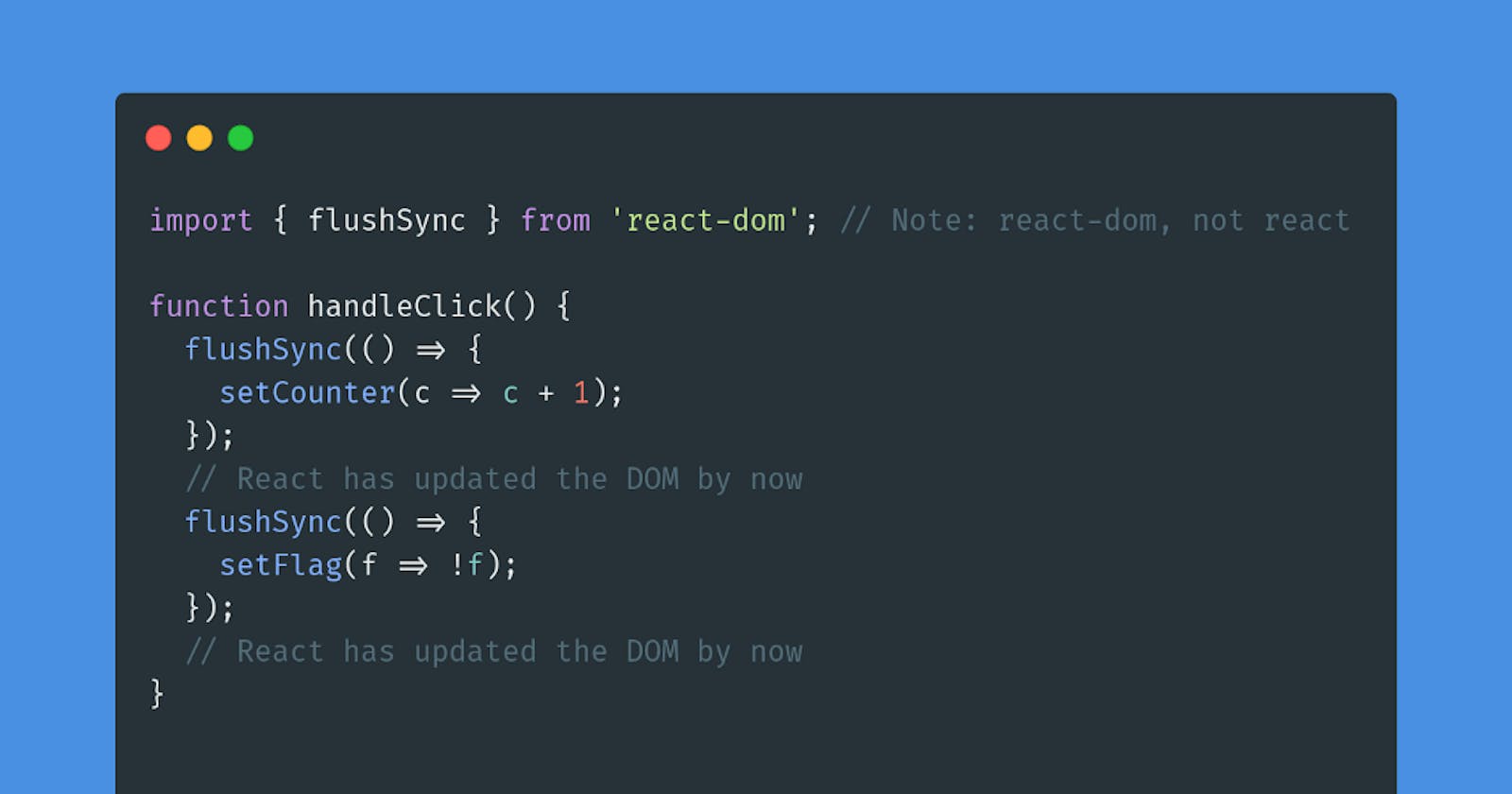
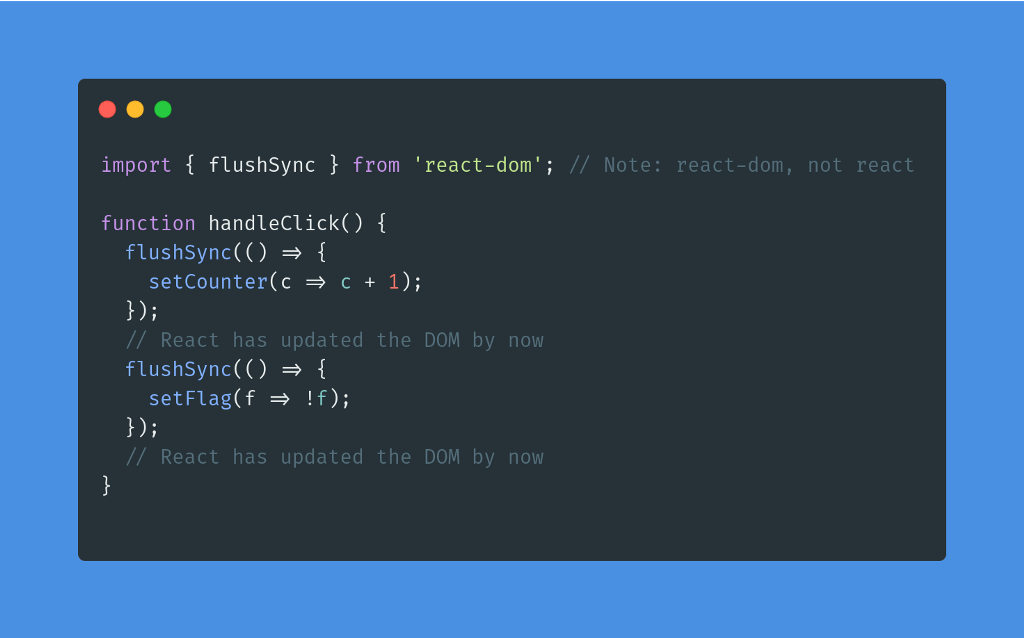
What if I don’t want this feature?

2. startTransition
Suppose,
- You’ve got an input element that causes an `onChange` event
- The value gets updated.
- On value change, you fire a query for data
- Render the result on the screen.
It looks shallow but if we see rendering cycle and performance it may cause issues on slow environments depending on the computations going on such as animations and transitions and more interactive UI transactions.
In this case, some of us might have used throttling or debouncing or setTimeout but that doesn't stop the query from performing heavy UI renders.
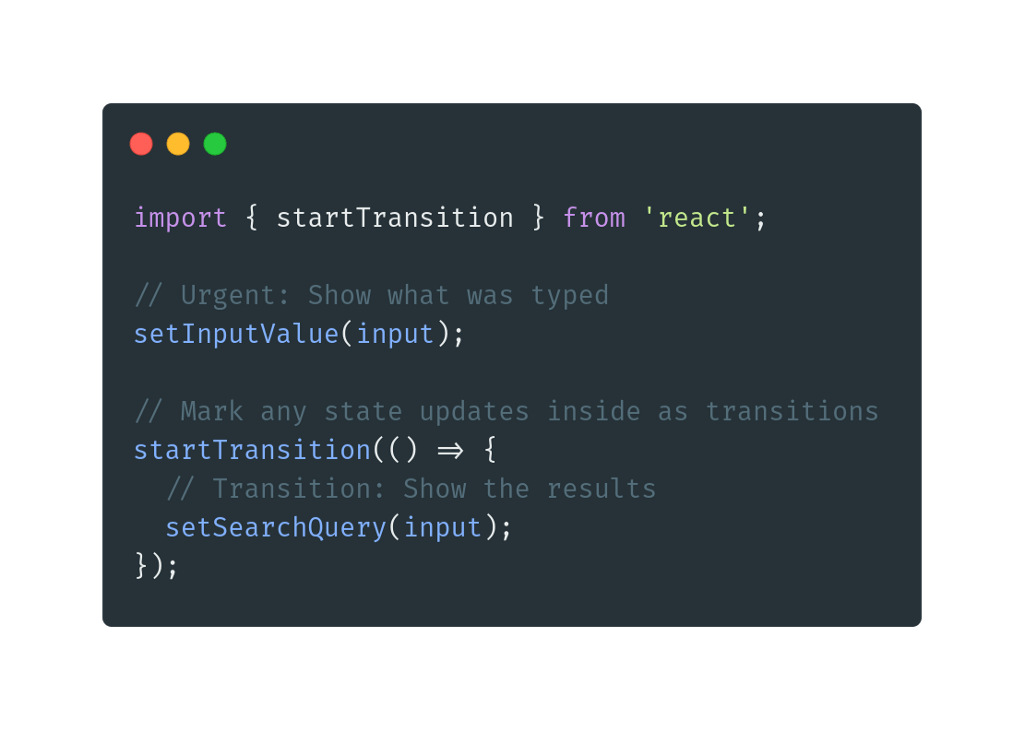
This is the React 18 way!

Anything written inside startTransition will be chronicled as “non-urgent” by React. So if the user keeps changing the input value it will pick only the latest value and fire the query to get data! ( blushing while writing this line)
Quote this.
startTransition doesn’t schedule the execution for later like setTimeout, rather it invokes immediately and synchronously.
Moreover, setTimeout doesn’t allow user interruption while startTransition allows the interruptions with the latest value only.

Photo by Mike van den Bos on Unsplash
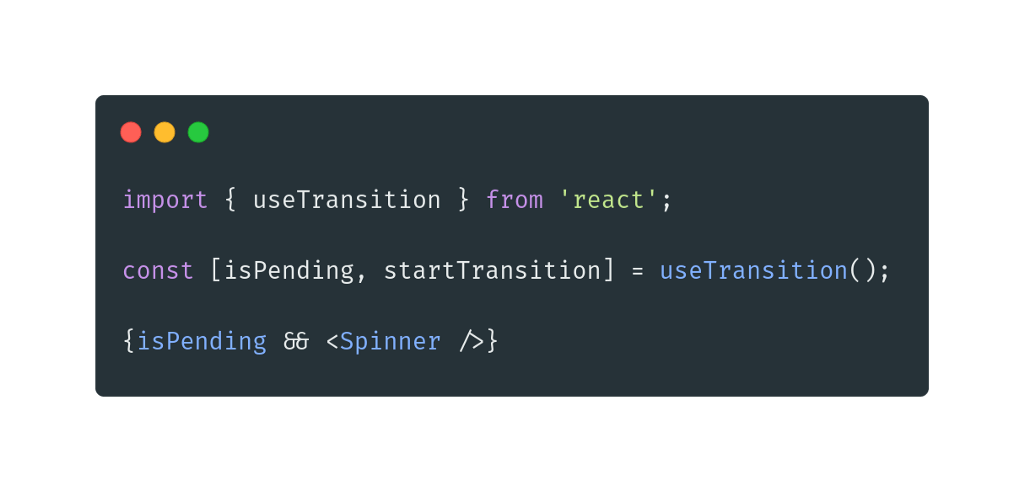
Loading….

This is how you can optimize the user experience. Users will get a spinner only while data is being prepared. No need to write brittle asynchronous code.
3. Suspense SSR Architecture
Don’t misunderstand it with the server component which is a completely different thing.
Server-Side-Rendering provides optimized hydration which leads to better SEO and indexing as well as user engagement, FMP and FCP.
SSR renders all HTML first and serves to the user so users can get the content, then loads JS file for interactive UI like button clicks, transitions, animation etc.
There are two new things:
- Streaming HTML
- Hydration.
Currently, it's “all or thing” there is no opt-in. In React 18 you can specifically choose which to stream first/last and which component to hydrate first/last. Totally up to you. Great, right?
Bonus
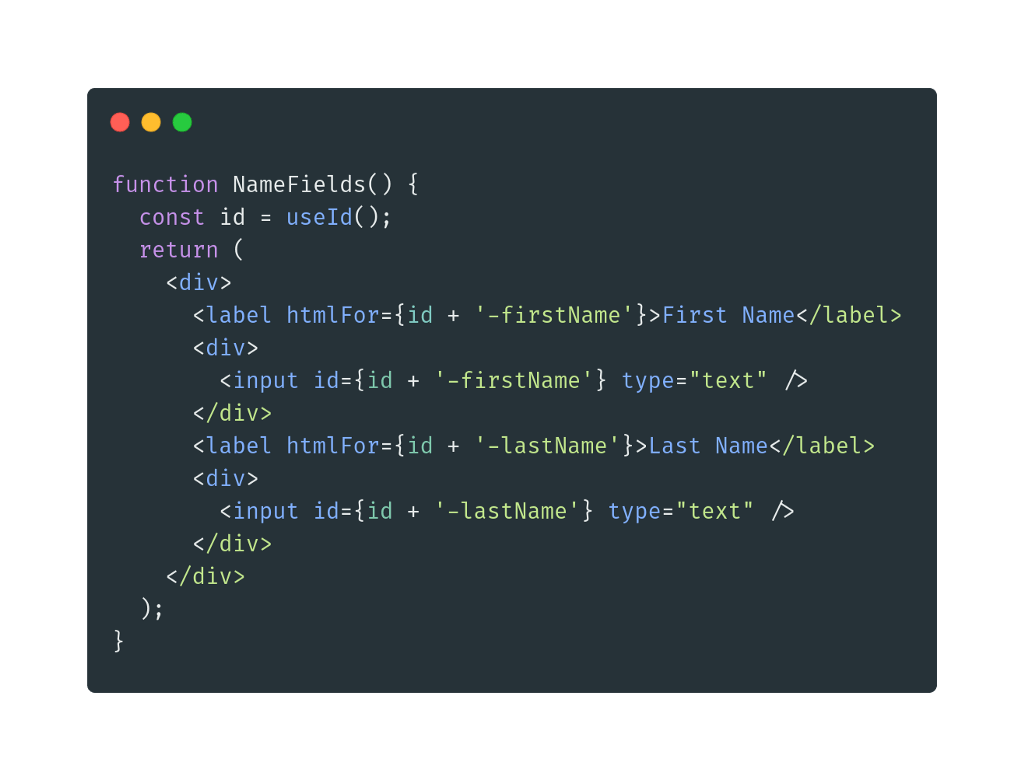
\=> useId :
To give a unique id, we rely on packages like UUID (not to mention why). React has its API for that, which is globally unique. See code below.

No need to call the function N time to get N new ids.
My opinion:
- Automatic batching => Pass
- startTransition => Pass
- SSR => Pass
Yet, I believe that React 18 doesn’t merit the current hype. Not everyone running projects on React 17 are going to run ncu -u and update the react and react-dom packages.
Let me know your feedback !!